今回はサイトの表示速度を改善していきたいと思います。
現在の表示速度は前に書いた記事で紹介していますので、よろしければどうぞ。
PHPVersion更新
自分が使っているサーバーのPHPVersionを確認しましょう。
PHPとは
ざっくり言うと、ブラウザ上で動かすWEBサービスを開発できる言語のこと
このVersionが7以上であれば問題ないでしょう。
※PHP7はPHP5の2倍の実行速度と言われています
私は、さくらインターネットを使用しているので、
さくらインターネットでの確認方法を載せておきますね。
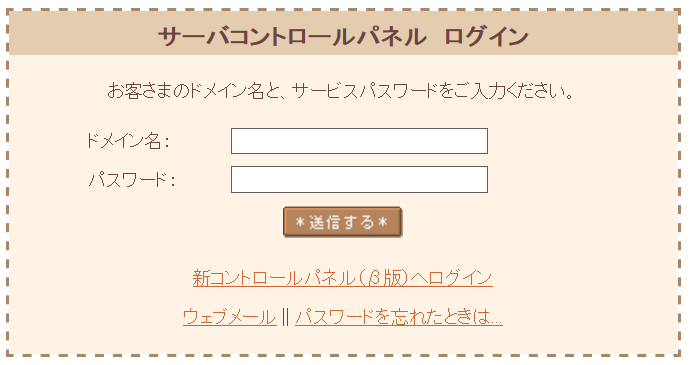
①サーバーコントロール画面へログインをする

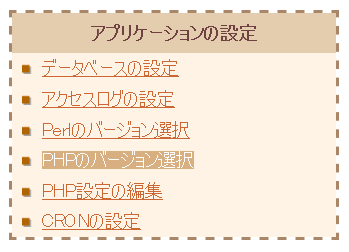
②ログインが完了したら『アプリケーションの設定』より『PHPのバージョン選択』を選択

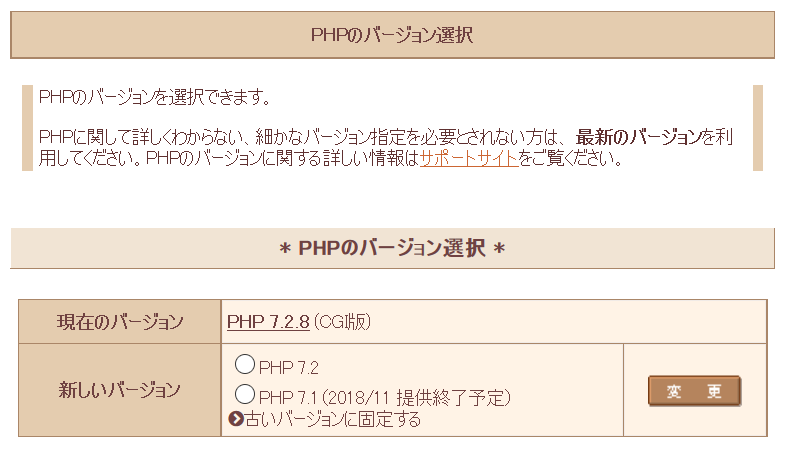
③古いVersionの場合、新しいVersionにチェックを入れて『変更』を選択しましょう

画像の圧縮
画像を圧縮して投稿しないと結構重くなります。
以前の私は何も考えずに貼り付けていました...( ;∀;)
そんな私に便利なプラグインがありましたので紹介しますね。
EWWW Image Optimizer
新しくアップロードした画像や既にアップロードしてある画像も
適切なファイルフォーマットで圧縮してくれるプラグインです。
使い方は簡単で、
まずプラグインをダウンロードし有効化してください。
次に、
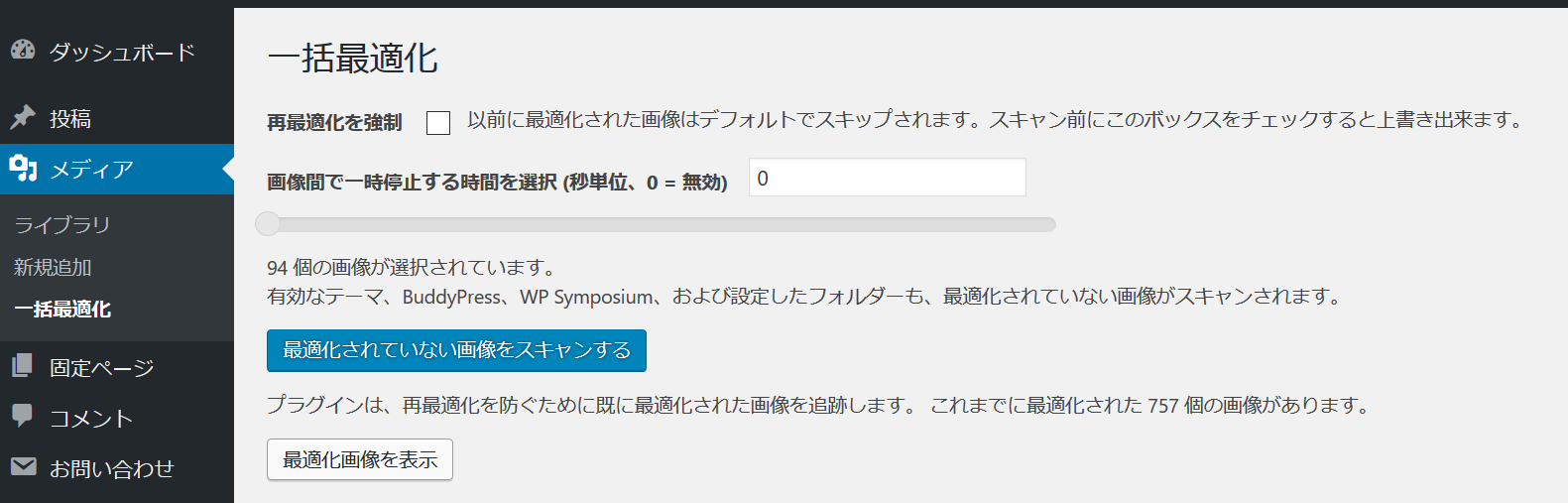
WordPressダッシュボード画面の『メディア』から『一括最適化』を選択してください。
最後に『最適化されていない画像をスキャン』を選択してください。

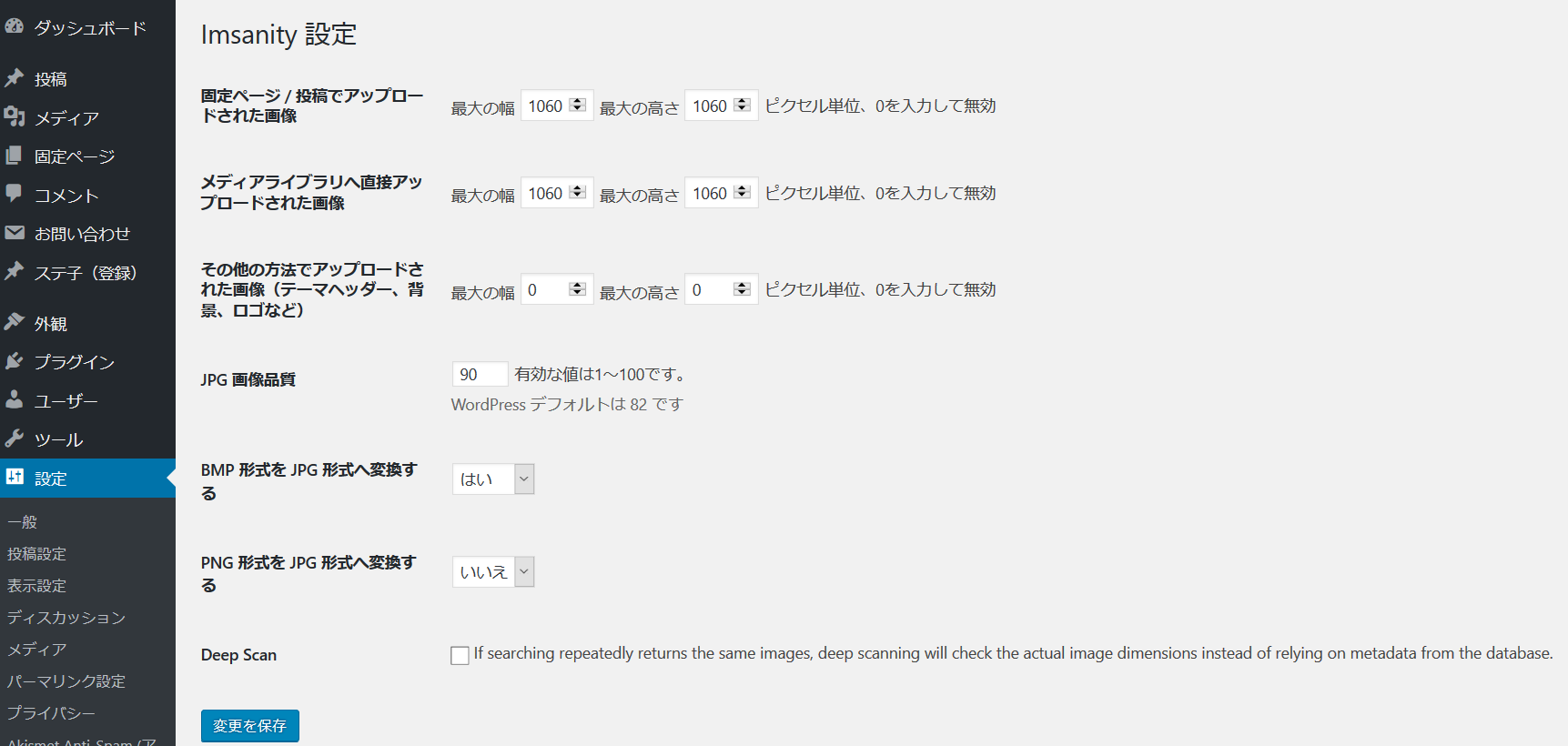
Imsanity
なんだか画像が怖いですが、
機能は画像を適切なサイズにリサイズしてくれるプラグインになります。
こちらも、使い方は簡単です。
先ほど同様、プラグインをダウンロードし有効化してください。
次に、WordPressダッシュボード画面の『設定』より『Imsanity』を選択します。
用途に応じた画像サイズを入力し、『変更を保存』を選択します。

AMP化
私は、AFFINGERのテーマを使用しているのでデフォルトで、この機能がついています。
投稿する際にチェックを入れましょう。
※環境によってAMP設定にするとサイトの表示がおかしくなったりするので確認しつつ使用してください

AMPとは
Accelerated Mobile Pagesの略で、
モバイル端末でウェブページを高速表示するためのプロジェクトのことみたいです。
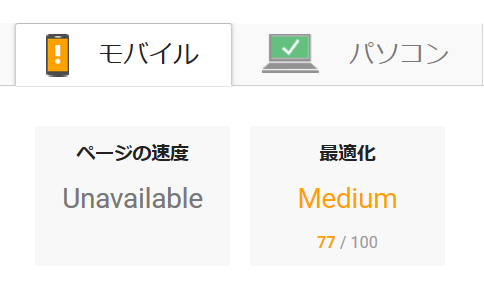
モバイル表示速度の改善
今紹介してきた対策を実施した後の結果がこちらとなります。
前回58点だったので、19点アップという結果ですね!

だいぶ良くなりましたが、80点以上目指したいので、
いつかまた対策していきたいです。
PageSpeed Insightsで測定した結果から、
『最適化についての提案』を見てみると対策方法が詳しく載っていますので、
次はそこについて改善していく流れになりそうですね。
